DOKUMENTASI CHROMEBOT
Proses Instalasi
SETTING PROXY
SETTING PROFILE
ADD OPTION
FEATURE SCHEDULE TASK
Merupakan feature yang bisa digunakan untuk mengatur penjadwalan sebuah task. Kita bisa mengaturnya jam berapa, menit keberapa, dan kita juga bisa mengatur apakah task itu akan di jalankan setiap hari.
Selain itu shedule task juga bisa digunakan untuk menjalankan banyak task dalam satu waktu. Anda bisa menjalankan sampai 100 browser secara bersamaan dengen menggunakan worker yang berbeda beda.
PENTING
- Suatu profile tidak bisa dijalankan secara bersamaan. Jika digunakan secara bersamaan, maka kita bisa memilih opsi Cancel execution ( membatalkan ekseskusi ) atau Close recent execution ( menutup paksa eksekusi sebelumnya)
- Worker tidak bisa berjalan secara bersamaan. Jika ingin membuka banyak browser maka gunakanlah worker yang berbeda. Ada 100 worker yang tersedia didalam chromebot. Jika digunakan secara bersamaan maka ada opsi , Cancel execution ( membatalkan eksekusi ), Close recent worker ( menutup worker yang sedang berjalan ) , atau Wait until worker close ( Menunggu sampai worker selesai melaksanakan eksekusi )
- Data loop ( start loop / maxloop ) akan disimpan didalam worker. Jadi jika ingin menggunakan loop yang sama, maka gunakanlah worker yang sama. Dengan catatan workser sebelumnya harus di close.
- Untuk menutup sebuah worker , gunakanlah command close pada akhir script , atau pilih opsi Yes pada Auto close if iddle
Option
addOptionHideBrowser
Fungsi : Pengaturan digunakan untuk menyembunyikan browser
addOptionSetProfile
Fungsi : Pengaturan untuk menggunakan profile tertentu
Keterangan : Target berupa profile yang telah dibikin
Contoh : command=addOptionSetProfile | target=Profile1 | value=””
addOptionSetProxy
Fungsi : Pengaturan untuk menambahkan proxy ( Andaharus menambahkan proxy pada menu proxy terlebih dahulu)
Keterangan : Target berupa proxy yang telah dimasukkan
Contoh : command=addOptionSetProxy| target=192.168.1.1| value=””
addOptionSetUserAgent
Fungsi : Pengaturan untuk mengganti user agent
Keterangan : Target berupa string user agent
Contoh : command=addOptionSetUserAgent| target=Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko| value=””
addOptionSetCookie
Fungsi : Pengaturan untuk menginject cookies pada browser
Keterangan : Target berupa string cookies
Contoh : command=addOptionSetCookie| target=dtklucx=gen_a973e5f3; _gcl_au=1.1.2066459724;| value=””
Open & Close
open
Fungsi : Command untuk membuka browser dan mengarahkan ke url website
Keterangan : Target berupa alamat sebuah website
Contoh : command=open| target=https://example.com| value=””
openReload
Fungsi : Command untuk refresh / reload halaman
openAndDownloadDocument
Command digunakan untuk otomatis download file ( pdf / pptx / zip )
Keterangan : Target berupa url sebuah file , dan target merupakan file name , atau full path
Contoh : command=openAndDownloadDocument| target=https://example.com/doc.pdf| value=”download.pdf”
Close
Fungsi : Command untuk menutup browser . Wajib digunakan jika ingin menggunakan random option ( random proxy , random user agent , random profile dll)
Window & Tab
openNewWindow
Fungsi : Command untuk membuka child window
Keterangan : Target murpakan alamat website yang akan dituju
Contoh : command=openNewWindow| target=https://example.com| value=””
openNewTab
Fungsi : Command untuk membuka tab baru
Keterangan : Target murpakan alamat website yang akan dituju
Contoh : command=openNewTab| target=https://example.com| value=””
windowClose
Fungsi : Command untuk close aktif tab / aktif chile window
windowCloseByIndex
Fungsi : Command untuk close tab / child window berdasarkan index
Keterangan : Target berupa angka dan merupakan index dari window. Index di hitung berdasarkan urutan dibukanya sebuah window. index dimulai dari 0 sampai jumlah window – 1
Contoh : command=windowCloseByIndex| target=1| value=””
windowSelect
Fungsi : Command untuk memilih window / tab
Keterangan : Target berupa angka dan merupakan index dari window. Index di hitung berdasarkan urutan dibukanya sebuah window. index dimulai dari 0 sampai jumlah window – 1
Contoh : command=windowSelect | target=1| value=””
setWindowMaximize
Fungsi : Command untuk merubah window menjadi maximize
setWindowMinimize
Fungsi :Command untuk merubah window menjadi minimize
setWindowSize
Fungsi : Command untuk merubah ukuran window
Keterangan : Target berupa ukuran window. 500 x 200 berarti akan merubah ukuran 500 pixel x 200 pixel
Contoh : command=setWindowSize | target= 300 x 200| value=””
setWindowPosition
Fungsi : Command untuk merubah posisi window
Keterangan : Target berupa posisi window. 500 , 200 berarti akan memindah window 500 dari kiri dan 200 dari atas
Contoh : command=windowWindowPosition | target=100 , 200 | value=””
setWindowOnTop
Fungsi : Command untuk memindah window palasing depan.
Pause
Fungsi : Command untuk memberikan jeda. Kita juga bisa resume saaat pause sedang berlangsung
Contoh Pause 10 second : command=pause | target=10 | value=””
Contoh Pause random antara 10 -20 second :command=pause | target=10-20 | value=””
Contoh Pause 5 atau 10 second : command=pause | target=5,10 | value=””Contoh
Locator
Locator adalah lokasi didalam element web yang berfungsi untuk memberikan navigasi dimana lokasi sebuah perintah akan di eksekusi. Contoh kita akan melakukan klik pada button. Maka yang menjadi pertanyaan button yang mana? Dimanakan posisi button nya? maka kita bisa mengarahkanya dengan locator.
XPATH
XPath adalah alat navigasi standar untuk XML dan dokumen HTML juga merupakan dokumen XML (xHTML). Hari ini XPath digunakan di mana-mana dalam perangkat lunak pengujian web.
Contoh : <button type=”button” value=”submit”> format xpathnya nya bisa menjadi //button[@value=”submit”]
ID
Mencari elemen di halaman yang memiliki atribut id.
Contoh : <button type=”button” id=”my_id” value=”submit”> id nya adalah my_id
CSS
Strategi pencari CSS menggunakan pemilih CSS untuk menemukan elemen di halaman. Format css adalah nama_tag[nama_attribute=”value_attribute”]
Contoh : <button type=”button” value=”submit”> format css nya bisa menjadi button[value=”submit”]
Name
Mencari elemen di halaman yang memiliki atribut name.
Contoh :<input type=”text” name=”my_name”> name nya adalah my_name
WaitFor
Merupakan waktu maximal untuk menunggu sampai paramter memenuhi kondisi tertentu. Jika kondisi sudah terpenuhi , maka akan mengeeksekusi command selanjutnya, walaupun waktu tunggu maksimal yang ditetapkan masih lama.
waitForElementExists
Fungsi : Waktu tunggu maximal sampai element tersedia didalam halaman. Target berupa locator dan value berupa waktu tunggu dalan second
Contoh : command= waitForElementExists | target=id=my_id | value 20
waitForElementToBeClickable
Fungsi : Waktu tunggu maximal sampai element bisa di klik. Target berupa locator dan value berupa waktu tunggu dalan second
Contoh : command= waitForElementToBeClickable| target=id=my_id | value 20
waitForElementIsVisible
Fungsi : Waktu tunggu maximal sampai element tampak dalam halaman. Target berupa locator dan value berupa waktu tunggu dalan second
Contoh : command= waitForElementIsVisible| target=id=my_id | value 20
waitForElementIsVisibleWithRefreshPage
Fungsi : Waktu tunggu maximal sampai element tampak dalam halaman dengan refresh halaman tiap detik. Target berupa locator dan value berupa waktu tunggu dalan second
Contoh : command= waitForElementIsVisible| target=id=my_id | value 20
waitForElementNotExists
Fungsi : Waktu tunggu maximal sampai element tidak tersedia didalam halaman. Target berupa locator dan value berupa waktu tunggu dalan second
Contoh : command= waitForElementNotExists| target=id=my_id | value 20
waitForElementNotToBeClickable
Fungsi : Waktu tunggu maximal sampai element tidak bisa di klik. Target berupa locator dan value berupa waktu tunggu dalan second
Contoh : command= waitForElementNotToBeClickable| target=id=my_id | value 20
waitForElementIsNotVisible
Fungsi : Waktu tunggu maximal sampai element tidak tampak dalam halaman. Target berupa locator dan value berupa waktu tunggu dalan second
Contoh : command= waitForElementIsNotVisible| target=id=my_id | value 20
waitForUrlToBe
Fungsi : Waktu tunggu maximal sampai url menjadi url tertentu. Target berupa url / alamant web dan value berupa waktu tunggu dalan second
Contoh : command= waitForUrlToBe| target=https://example.com | value 20
waitForUrlContains
Fungsi : Waktu tunggu maximal sampai url memiliki string tertentu sesuai target. Target berupa url / alamant web dan value berupa waktu tunggu dalan second
Contoh : command= waitForUrlContains| target=https://example.com | value 20
waitForTitleIs
Fungsi : Waktu tunggu maximal sampai title halaman menjadi sesuai target. Target berupa string / title halaman web dan value berupa waktu tunggu dalan second
Contoh : command= waitForTitleIs| target=Contoh Title | value 20
waitForTitleContains
Fungsi : Waktu tunggu maximal sampai title halaman terdapat string sesuai target. Target berupa string / title halaman web dan value berupa waktu tunggu dalan second
Contoh : command= waitForTitleContains| target=Contoh Title | value 20
waitForUrlNotToBe
Fungsi : Waktu tunggu maximal sampai url menjadi tidak sesuai target. Target berupa url / alamant web dan value berupa waktu tunggu dalan second
Contoh : command= waitForUrlNotToBe| target=https://example.com | value 20
waitForUrlNotContains
Fungsi : Waktu tunggu maximal sampai url tidak memiliki string tertentu sesuai target. Target berupa url / alamant web dan value berupa waktu tunggu dalan second
Contoh : command= waitForUrlNotContains| target=https://example.com | value 20
waitForTitleIsNot
Fungsi : Waktu tunggu maximal sampai title halaman menjadi tidak sesuai target. Target berupa string / title halaman web dan value berupa waktu tunggu dalan second
Contoh : command= waitForTitleIsNot| target=Contoh Title | value 20
waitForTitleNotContains
Fungsi : Waktu tunggu maximal sampai title halaman tidak terdapat string sesuai target. Target berupa string / title halaman web dan value berupa waktu tunggu dalan second
Contoh : command= waitForTitleNotContains| target=Contoh Title | value 20
CLICK ELEMENT
click
Fungsi : Untuk klik element. Target berupa locator dan value kosong.
Contoh : command= “click” | target=”id=my_id” | value=””
clickJs
Fungsi : Klik element dengan manipulasi javascript.Target berupa locator dan value kosong.
Contoh : command= “clickJs” | target=”id=my_id” | value=””
clickActiveElement
Fungsi : Untuk klik aktive element dan value kosong.
Contoh : command= “clickActiveElement” | target=”” | value=””
clickJsActiveElement
Fungsi : Untuk klik aktive element dengan manipulasi javascript . Target dan value kosong.
Contoh : command= “clickJsActiveElement” | target=”” | value=””
clickWithControll
Fungsi : Untuk klik aktive element dengan menekan tombol controll . Target berupa locator dan value kosong.
Contoh : command= “clickWithControll”| target=”” | value=””
clickActiveElementWithControll
Fungsi : Untuk klik aktive element dengan menekan tombol controll. . Target dan value kosong
Contoh : command= “clickActiveElementWithControll“| target=”” | value=””
SENDKEYS
sendKeys
Fungsi : Untuk mengirimkan string / key shortcode dalam element . Target berupa locator dan value berupa string / shortcode.
Contoh : command= “sendKeys”| target=”id=my_id” | value=”hello wordl”
sendKeysCopyPaste
Fungsi : Untuk mengirimkan string dalam element dengan system copy paste. Target berupa locator dan value berupa string.
Contoh : command= “sendKeysCopyPaste”| target=”id=my_id” | value=”hello wordl”
sendKeysCopyPasteActiveElement
Fungsi : Untuk mengirimkan string dalam element dengan system copy paste. Target kosong dan value berupa string.
Contoh : command= “sendKeysCopyPasteActiveElement”| target=”” | value=”hello wordl”
sendKeysClear
Fungsi : Untuk menghapus text dalam element . Target berupa locator dan value kosong.
Contoh : command= “sendKeysClear” | target=”id=my_id” | value=””
sendKeysClearActiveElement
Fungsi : Untuk menghapus text dalam element. Target kosong dan value kosong.
Contoh : command= “sendKeysClearActiveElement”| target=”” | value=””
sendKeysActiveElement
Fungsi : Untuk mengirimkan string / key shortcode dalam element . Target kosong dan value berupa string / shortcode.
Contoh : command= “sendKeysActiveElement”| target=”” | value=”hello wordl”
sendKeysJs
Fungsi : Untuk mengirimkan string dalam element dengan methode manipulasi javascript . Target berupa locator dan value berupa string.
Contoh : command= “sendKeysJs”| target=”id=my_id” | value=”hello wordl”
sendKeysJsActiveElement
Fungsi : Untuk mengirimkan string dalam element dengan manipulasi javascript . Target kosong dan value berupa string.
Contoh : command= “sendKeysJsActiveElement”| target=”” | value=”hello wordl”
Key shortcode untuk sendKeys dan sendKeysActiveElement
!KEY_ENTER, !KEY_BACKSPACE, !KEY_TAB, !KEY_SPACE, !KEY_DOWN, !KEY_UP,!KEY_LEFT, !KEY_RIGHT, !KEY_CONTROL_V, !KEY_CONTROL_C, !KEY_CONTROL_A, !KEY_CONTROL_X, !KEY_CONTROL_Z, !KEY_CONTROL_SHIFT_Z, !KEY_CONTROL_Y
TYPE
type
Fungsi : Untuk mengirimkan string dengan effect ketik . Target berupa locator dan value berupa string.
Contoh : command= “sendKeys”| target=”id=my_id” | value=”hello wordl”
typeBackspace
Fungsi : Untuk mengirimkan backspace ke element. Target berupa locator dan value berupa integer berapa kali backspace di eksekusi.
Contoh : command= “sendKeysCopyPaste”| target=”id=my_id” | value=”5″
typeJs
Fungsi : Untuk mengirimkan string dengan effect ketik dengan manipulasi javascript. Target berupa locator dan value berupa string.
Contoh : command= “sendKeys”| target=”id=my_id” | value=”hello wordl”
typeActiveElement
Fungsi : Untuk mengirimkan string dengan effect ketik ke aktif element. Target kosong dan value berupa string.
Contoh : command= “sendKeys”| target=”” | value=”hello wordl”
typeBackspaceActiveElement
Fungsi : Untuk mengirimkan backspace ke element yang aktif. Target kosong dan value berupa integer berapa kali backspace di eksekusi.
Contoh : command= “sendKeysCopyPaste”| target=”” | value=”5″
typeJsActiveElement
Fungsi : Untuk mengirimkan string dengan effect ketik ke aktif element dengen methode javascript. Target kosong dan value berupa string.
Contoh : command= “sendKeys”| target=”” | value=”hello wordl”
EMOTICON / EMOJI
Command yang bisa digunakan untuk mengirim emoji adalah typeJs , sendKeysJs, sendKeysJsActiveElement , sendKeysCopyPaste , sendKeysCopyPasteActiveElement ,typeJsActiveElement.
SELECT
selectByText
Fungsi : Untuk memilih item pada select box berdasarkan text . Target berupa locator dan value berupa string.
Contoh : command= “selectByText”| target=”id=my_id” | value=”hello wordl”
selectByValue
Fungsi : Untuk memilih item pada select box berdasarkan value. Target berupa locator dan value berupa string.
Contoh : command= “selectByValue”| target=”id=my_id” | value=”hello-wordl”
selectByIndex
Fungsi : Untuk memilih item pada select box berdasarkan index. Target berupa locator dan value berupa integer.
Contoh : command= “selectByIndex”| target=”id=my_id” | value=”0″
selectClear
Fungsi : Untuk menghilangkan select. Target berupa locator dan value kosong.
Contoh : command= “selectClear”| target=”id=my_id” | value=””
selectJsByText
Fungsi : Untuk memilih item pada select box berdasarkan text dengan metode javascript . Target berupa locator dan value berupa string. Support Multi Select.
Contoh : command= “selectJsByText”| target=”id=my_id” | value=”hello wordl”
selectJsByValue
Fungsi : Untuk memilih item pada select box berdasarkan value dengan metode javascript. Target berupa locator dan value berupa string. Support Multi Select.
Contoh : command= “selectJsByText”| target=”id=my_id” | value=”hello-wordl”
selectJsByIndex
Fungsi : Untuk memilih item pada select box berdasarkan index dengan metode javascript. Target berupa locator dan value berupa integer. Support Multi Select.
Contoh : command= “selectJsByText”| target=”id=my_id” | value=”0″
selectJsClear
Fungsi : Untuk menghilangkan select dengan metode javascript. Target berupa locator dan value kosong .
Contoh : command= “selectJsClear”| target=”id=my_id” | value=””
ISELEMENT
Untuk mengetahui kondisi sebuah element terpenuhi atau tidak. Output berupa boolean (true / false)
isElementExists
Fungsi : Untuk mengtahui apakah element exist atau tidak . Target berupa locator dan value berupa variable yang memiliki output boolean.
Contoh : command= “isElementExists”| target=”id=my_id” | value=”my_variable”
isElementToBeClickable
Fungsi : Untuk mengtahui apakah element bisa di klik atau tidak . Target berupa locator dan value berupa variable yang memiliki output boolean.
Contoh : command= “isElementToBeClickable”| target=”id=my_id” | value=”my_variable”
isElementEnabled
Fungsi : Untuk mengtahui apakah element enable atau tidak . Target berupa locator dan value berupa variable yang memiliki output boolean.
Contoh :command= “isElementEnabled”| target=”id=my_id” | value=”my_variable”
isElementVisible
Fungsi : Untuk mengtahui apakah element terlihat di frontend atau tidak . Target berupa locator dan value berupa variable yang memiliki output boolean.
Contoh :command= “isElementVisible”| target=”id=my_id” | value=”my_variable”
isElementSelected
Fungsi : Untuk mengtahui apakah selectbox terpilih atau tidak . Target berupa locator dan value berupa variable yang memiliki output boolean.
Contoh : command= “isElementSelected”| target=”id=my_id” | value=”my_variable”
isElementChecked
Fungsi : Untuk mengtahui apakah radio button / checkbox terpilih atau tidak . Target berupa locator dan value berupa variable yang memiliki output boolean.
Contoh :command= “isElementChecked”| target=”id=my_id” | value=”my_variable”
STORE
Untuk menyimpan data dalam sebuah variable
store
Fungsi : Untuk menyimpan data pada sebuah variable. Target berupa data ( string / integer / list) dan value berupa nama variable
Contoh : command= “store”| target=”data” | value=”my_variable”
storeAritmatic
Fungsi : Untuk melakukan operasi aritmatika, kemudian result di siimpan pada sebuah variable. Target berupa operasi aritmatika dan value berupa variable.
Contoh : command= “storeAritmatic”| target=”2+1″ | value=”my_variable”
storeAttribute
Fungsi : Untuk mendapatkan atribute dari suatu element . Target berupa locator@namaatribute dan value berupa variable.
Contoh : command= “storeAttribute”| target=”id=my_id@nama_attribute” | value=”my_variable”
storeElementCount
Fungsi : Untuk menghitung jumlah element didalam html. Target berupa locator dan value berupa variable.
Contoh : command= “storeElementCount”| target=”//a” | value=”my_variable”
storeInnerText
Fungsi : Untuk mengetahui text dari sebuah html dan disimpan dalam sebuah variable . Target berupa locator dan value berupa variable.
Contoh : command= “storeElementText”| target=”id=my_id” | value=”my_variable”
storeInnerHTML
Fungsi : Untuk mengetahui inner html dan disimpan dalam sebuah variable . Target berupa locator dan value berupa variable.
Contoh : command= “storeInnerHTML”| target=”id=my_id” | value=”my_variable”
storeOuterHTML
Fungsi : Untuk mengetahui outer html dan disimpan dalam sebuah variable . Target berupa locator dan value berupa variable.
Contoh : command= “storeOuterHTML”| target=”id=my_id” | value=”my_variable”
storeAllAttributes
Fungsi : Untuk mengetahui semua nilai attribute dalam halaman dan disimpan dalam variable . Target berupa locator@nama_attribute dan value berupa variable yang memiliki output berupa array.
Contoh : command= “storeAllAttributes”| target=”//a@href” | value=”my_variable”
storeAllInnerText
Fungsi : Untuk mengtahui semua text dari halaman . Target berupa locator dan value berupa variable dan output berupa array.
Contoh : command= “storeAllElementsText”| target=”id=my_id” | value=”my_variable”
storeAllInnerHTML
Fungsi : Untuk mengetahui semua inner html dan disimpan dalam sebuah variable . Target berupa locator dan value berupa variable dan output berupa array.
Contoh : command= “storeAllInnerHTML”| target=”id=my_id” | value=”my_variable”
storeAllOuterHTML
Fungsi : Untuk mengetahui semua outer html dan disimpan dalam sebuah variable . Target berupa locator dan value berupa variable dan output berupa array.
Contoh : command= “storeAllOuterHTML”| target=”id=my_id” | value=”my_variable”
storePageTitle
Fungsi : Untuk mengetahui title dari sebuah halaman . Target kosong dan value berupa variable yang memiliki output string.
Contoh : command= “storePageTitle”| target=”” | value=”my_variable”
storePageSource
Fungsi : Untuk mengetahui page source dari sebuah halaman . Target kosong dan value berupa variabe output berupa code html dari halaman.
Contoh : command= “storePageSource“| target=”” | value=”my_variable”
storePageUrl
Fungsi : Untuk mengetahui lokasi url dari browser . Target kosong dan value berupa variable dan output berupa string url.
Contoh : command= “storePageUrl”| target=”” | value=”my_variable”
storePageCookie
Fungsi : Untuk mengetahui cookies dari browser. Target kosong dan value berupa variable dan output berupa string cookies
Contoh : command= “storePageCookie”| target=”” | value=”my_variable”
EDIT CONTENT
Untuk merubah code html di dalam halaman
editInnerText
Fungsi : Untuk merubah inner text pada halaman. Target berupa locator dan value berupa string
Contoh : command= “editInnerText”| target=”id=my_id” | value=”my_text”
editInnerHTML
Fungsi : Untuk merubah inner html pada halaman. Target berupa locator dan value berupa string / code html
Contoh : command= “editInnerText”| target=”id=my_id” | value=”my_text”
editOuterHTML
Fungsi : Untuk merubah outer html pada halaman. Target berupa locator dan value berupa string / code html
Contoh : command= “outerInnerText”| target=”id=my_id” | value=”my_text”
editAttribute
Fungsi : Untuk merubah dan menambahkan attribute dalam html . Target berupa locator dan value berupa string dengan format nama_attribute=value_attribute.
Contoh : command= “editAttribute”| target=”id=my_id” | value=”class=my_class”
EXECUTE JAVASCRIPT
Fungsi : Command untuk mengeksekusi perintah javascript. Target berupa javascript code dan value berupa variable optional ( di perlukan jika dalam kode javascript terdapat return, dan menerima ouput , maka akan di simpan dalam variable )
Contoh : command= “executeJavaScript”| target=”return document.title” | value=”my_variable”
FRAME
frameSelect
Fungsi : Untuk mangakses element html yang di bungkus dalam frame . Target berupa locator dan value kosong.
Contoh : command= “frameSelect”| target=”id=my_id” | value=””
frameSelectToParent
Fungsi : Untuk keluar dari frame . Target bisa di kosongkan dan value kosong.
Contoh : command= “frameSelectToParent”| target=”” | value=””
IF ELSE
Untuk membuat sebuah kondisi apakah command akan di eksekusi atau tidak
if
Fungsi : Untuk membuka sebuah kondisi. Target berupa kondisi dan valui bisa di kosongkan
Contoh : command= “if”| target=”${kondisi}==true” | value=””
elseIf
Fungsi : Untuk membuat alternatif kondisi. Target berupa kondisi dan valui bisa di kosongkan
Contoh : command= “elseIf”| target=”${kondisi}==true” | value=””
else
Fungsi : Untuk membuat default kondisi jika if tidak sesuai dan elseIf tidak sesuai. Tidakk membutuhkan target dan value
Contoh : command= “else”| target=”” | value=””
endIf
Fungsi : Untuk membuat menutup sebuah kondisi. Tidak membutuhkan target dan value.
Contoh : command= “endIf”| target=”” | value=””
Operator untuk membuat kondisi di if else
– Sama dengan : “==”
Contoh 1: ${x}==”riffamedia” Mempunyai arti jika nilai variable x sama dengan riffamedia
Contoh 2: ${x}==%riffamedia% Mempunyai arti jika nilai variable x terdapat kata riffamedia
Contoh 3: ${x}==%riffamedia Mempunyai arti jika nilai variable x diakhiri kata riffamedia
Contoh 4: ${x}==riffamedia% Mempunyai arti jika nilai variable x diawali kata riffamedia
– Tidak sama dengan : “!=”
Contoh : ${x}!=”riffamedia” Mempunyai arti jika nilai variable x tidak sama dengan riffamedia
– Lebih Besar : “>”
Contoh : ${x}>5 Mempunyai arti jika nilai variable x lebih besar dari 5
– Lebih kecil : “<“
Contoh : ${x}<5 Mempunyai arti jika nilai variable x lebih kecil dari 5
– Lebih besar samadengan : “>= “
Contoh : ${x}>=5 Mempunyai arti jika nilai variable x lebih besar atau sama dengan 5
– Lebih kecil samadengan “<=”
Contoh : ${x}<=5 Mempunyai arti jika nilai variable x lebih kecil atau sama dengan 5
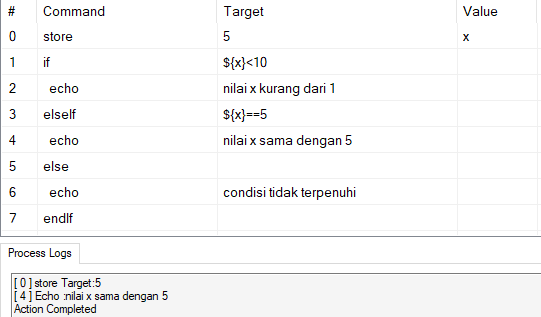
CONTOH PENGGUNAAN
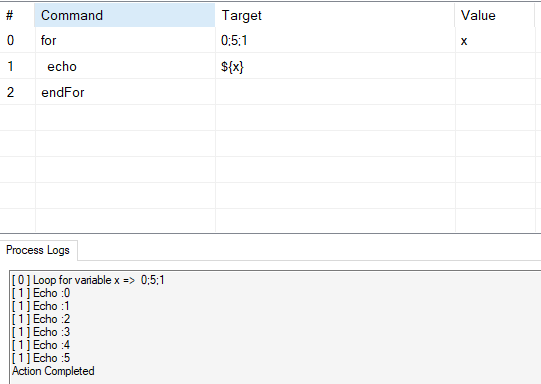
LOOP FOR
Fungsi : Command untuk melakukan perulangan. Diawali dengan for dan di akhiri dengan end for sebagi penutup loop. Target memiliki sintax startloop ; endLoop ; Increment dan value berupa variable yang menampung nilai dari loop
Contoh loop dimulai dari 0 sampai 5 dengan penambahan nilai loop 1
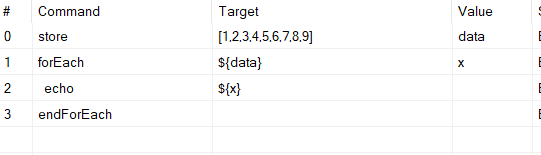
LOOP FOR EACH
Fungsi : Command untuk melakukan perulangan dai data sebuah array / list . Diawali dengan foreEach dan di akhiri dengan endForEach sebagi penutup loop. Target berupa list / arary dan value berupa variable yang menampung nilai dari tiap array.
Format array string : [“array1″,”array2″,”array3″,”array4”]
Format array Integer : [1,2,3,4,5,6,7,8,9]
Command storeAllAtributes, storeAllText,storeAllInnerHTML,storeAllOuterHTML memiliki output berupa array, jadi bisa di loop menggunakan foreach
Contoh 1
Contoh 2
GOTO
goToNextLoop
Fungsi : Untuk untuk berpindah ke loop sepanjutnya.
Contoh : command= “goToNextLoop”| target=”” | value=””
goToRepeatLoop
Fungsi : Untuk untuk berpindah ke loop sepanjutnya akan tetapi nilai loop tidak bertambah.
Contoh : command= “goToRepeatLoop”| target=”” | value=””
goToExit
Fungsi : Untuk keluar dari proses.
Contoh : command= “goToExit”| target=”” | value=””
